Open-ended static analysis: Onboarding engineers via user journeys
One of the factors that could help people contribute to a codebase sooner depends on how well they know the codebase and the product. I would argue that good developers not only have strong technical skills but also the curiosity to understand the business they are in.
Source code and artifacts may become the gateway to understanding the underlying business for people who do not use the products they build. Even engineers who use the product may have varying levels of understanding depending upon their usage and involvement in developing it.
Developers who want to understand the business may do several things. Some of them are but are not limited to,
- Using the product
- Reading about the business from various sources
- Speaking with a diverse set of people, including but not limited to users and peers
- Exploring the codebase
Each of these approaches has its benefits. I especially love the idea of speaking with people who are involved with the product, both in development and usage. Their varying viewpoints can be insightful and often surprising.
User journeys to understand the business
Every approach I outlined in the previous section is essential and does not have replacements yet. We should also acknowledge that they can be time-consuming because it depends on someone's availability or there's too much information to sift through.
However, the least common denominator of all the approaches is figuring out who the users are, what they do with the app, how they do it, and in what sequence. Essentially, user journeys.
We often access this knowledge through documentation, design files, documents, and source code. But often, they can be incomplete, disorganized, outdated, or have too much information to extract the insights we want.
At any point, the codebase has the most up-to-date information about the area of business we are catering to. However, it can be hard to "search" for information in a structured manner.
One common knowledge we have with mobile apps is that users interact through GUIs. So, the classes representing user interfaces can reveal user journeys, and the language used in naming these classes can give us a high-level idea of the business and provide access to the business's vocabulary.
In Android apps, these are usually Activity and Fragment classes. Just looking at the names of these classes and how
they are related to each other can reveal user journeys within the app.
But how do we access this information?
Open-ended static analysis to the rescue
We associate the term static analysis mostly with tooling used to enforce rules on coding standards or architecture. That's, however, the most popular but a subset of the problems we solve using static analysis.
We could also use static analysis to query information about software structures from codebases. Some use cases could be architectural analysis, planning migrations, breaking down a monolith, bringing visibility into identifying and paying off tech debt, etc. It is only limited to someone's creativity and familiarity with the idea.
For our situation, in which we have to identify user journeys within an Android app, the barebones idea is to look
for Activity and Fragment classes and how they depend on each other. We could then use this information to construct
a directed graph revealing user journeys within the application.
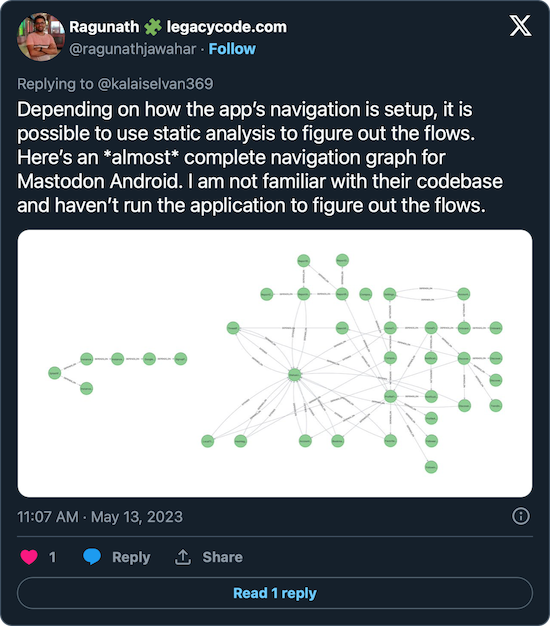
Tools like jQAssistant provide powerful capabilities to treat your codebase as a graph database and allow you to query for any information. The following image shows the results of a graph query from jQAssistant, depicting the user journeys from an Android application.

The kind of queries you can write is only limited by your imagination. However, jQAssistant has a learning curve that pays off in the long run.
Eureka's new experimental flows feature
If you are interested in only user journeys, then jQAssistant could be an overkill. Eureka has an experimental feature to get this information for you seamlessly.
All you need is a debug APK. After installing Eureka, run the following command.
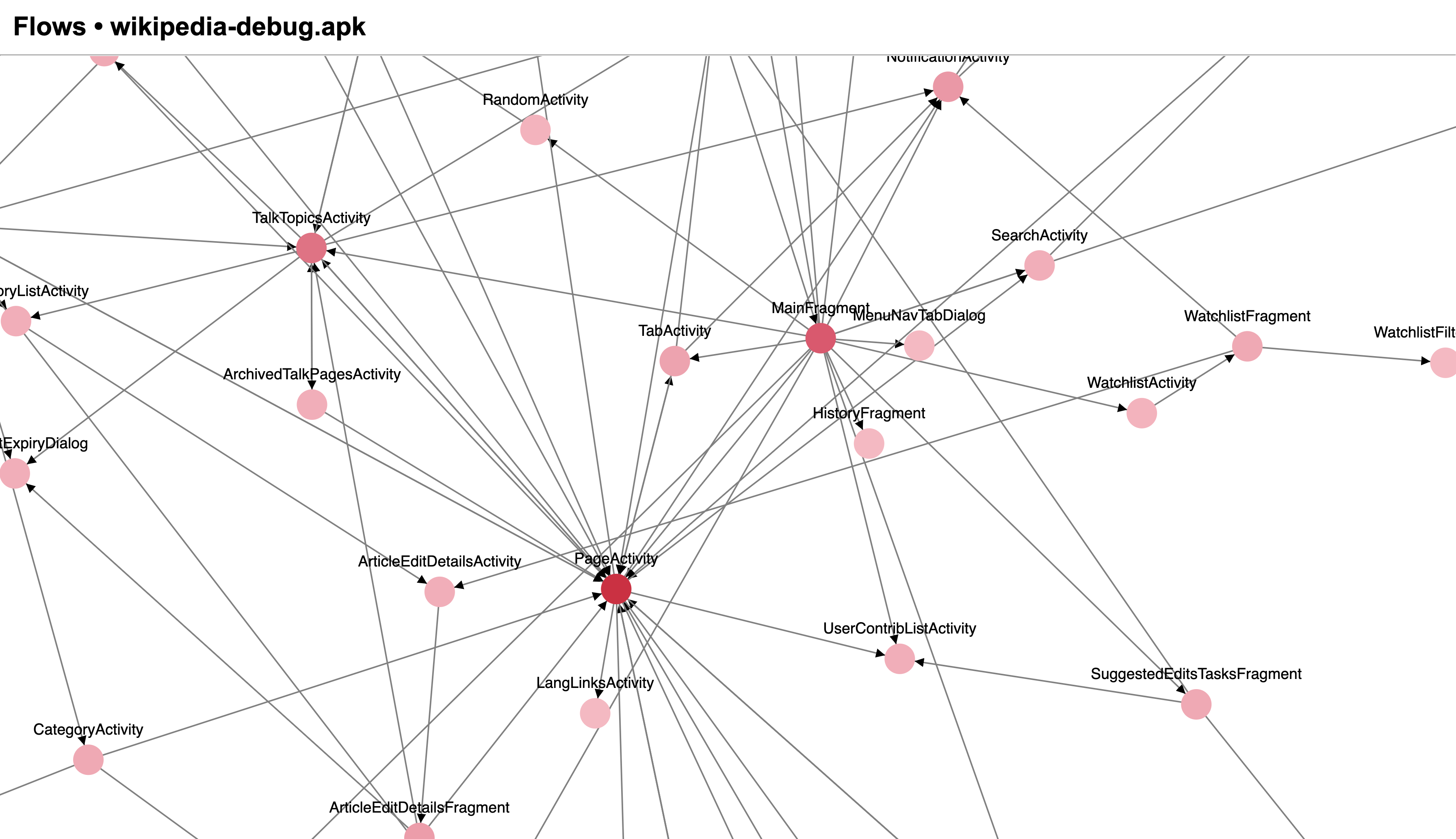
eureka flows wikipedia-debug.apk
The command will start a web server and serve an interactive graph containing user journeys on your local machine.

What information to look for?
- Following the nodes and edges in the graph can reveal user journeys in the app.
- The shade of the node represents how connected a screen is to other screens in the application. Darker nodes are well-connected, paler ones, not so much.
- Please pay attention to the names of the classes; they may reveal business terminologies. You can note them and talk to someone on the team to understand them better.
- The tool presents data; it's up to you to interpret it and derive insights.
Known limitations
The feature is a prototype; the following are known limitations. Some of them will be addressed in future releases.
- The tool constructs class inheritance hierarchies to determine the
ActivityandFragmentclasses. It does not work with custom views. - The tool can't yet parse the new Jetpack Navigation resource files.
- The naive algorithm identifies dependencies from one
ActivityorFragmentclass to another. Therefore, the information you may see could be incomplete or incorrect. I'd suggest cross-verifying any anomalies you may encounter by inspecting the source code. - If the application uses a deep link-based navigation or a custom routing mechanism, the tool can't figure out user
journeys via static analysis. In such cases, the
ActivityandFragmentclasses will appear as disconnected stars in a galaxy in the graph. - If your app uses utility classes to perform navigation, this information may not be present but is addressable.
Conclusion
To effectively contribute to a codebase, understanding the business is crucial. Developers can immerse themselves by using the product, engaging with diverse stakeholders, and delving into the codebase.
However, user journeys represented by GUI classes in mobile apps can offer a direct insight into business operations. Leveraging static analysis tools like jQAssistant, developers can visualize these journeys.
For Android app enthusiasts, Eureka's flows feature provides an intuitive way to map out user interactions, although it's in the experimental phase with some limitations. Eureka saved us almost 20 hours figuring out user journeys while onboarding a new Android codebase. Try it out and let us know if it saved you time or offered new insights!